L’UX, pour User eXperience (expérience utilisateur), commence au moment de la formulation d’un besoin par un individu. L’UX,est une notion qui commence à interpeler et les entreprises réalisent de plus en plus l’impact positif que l’UX peut offrir pour des conversions qualifiées. Cependant, il n’est pas toujours facile de comprendre les fondamentaux de cette science et leurs impacts dans nos projets web. Effectivement, autour de cette notion d’Experience utilisateur, circulent un bon nombre de mythes et idées reçues, qu’il était temps de dénoncer !
Parmi les mythes de l’UX le scroll, le menu burger ou encore le swipe… Tous les « incontournables » y passe !
#1 Les gens ne scrollent pas
Cette idée est encore et toujours débattue par les professionnels de l’UX. Il est vrai que le scroll est assez récent et cette pratique ne semblait pas naturelle à son arrivée. Cependant les études prouvent que les internautes (encore plus les mobinautes) utilisent le scroll (en français : défilement).
Chartbeat, un fournisseur d’analyse de données, a analysé les données de 2 milliards de visites et a constaté que « 66% de l’attention sur une page de support normal est passée en dessous de la ligne de flottaison.” – Etude What You Think You Know About the Web Is Wrong

Mais pour vous assurer que les utilisateurs utiliseront le scroll, il faut mettre en place certains principes et mettre à disposition des contenus qui gardent les internautes en haleine.


Sur la première image on ne pousse pas l’utilisateur au scroll au dessus de la ligne de flottaison ; mais sur la seconde si. On délivre du contenu : c’est du teasing

La petite flèche pousse au scroll : un indémodable de l’UX
Evidemment que le contenu au dessus de la ligne de flottaison obtiendra toujours le plus d’attention. C’est là dedans que le challenge réside et devient crucial : ce sont les utilisateurs qui décident de continuer à lire le contenu ou non.
Le scroll est adapté dans beaucoup de situation en UX, notamment :
- Pour les mobiles : où le scroll est ici incontournable.
- Pour des contenus d »’exploration » et de « découverte (lecture d’un article, la recherche d’un produit, storytelling d’une marque etc)
- Pour afficher une discussion par exemple
En revanche, la ligne de flottaison reste toujours d’actualité
La ligne de flottaison est une ligne invisible qui détermine le contenu visible sans scroll. Elle précède l’action du scroll. Cette ligne de flottaison est difficilement explicable en UX design parce que la résolution de l’écran peut la faire varier d’un device à un autre.
Ainsi, le scroll est désormais rentré dans nos usages et tend à faire penser que cette ligne de flottaison n’a plus trop d’importance. Mais il ne faut pas oublier à quelle point celle-ci reste déterminante, elle va contenir :
- Les éléments de navigations
- Les informations essentielles
Or c’est ici que tout se joue : l’utilisateur doit être incité à découvrir le reste de la page !
#2 Le menu burger c’est le graal
![]()
Source : Netapsys
L’ère du mobile first a amené bon nombre d’UX designers à repenser l’ergonomie des interfaces sur ces devices (45% de la navigation Internet se fait via Smartphones et tablettes). Problématique majeure : le manque de place sur ce type de terminaux
Le burger menu, sandwich icon ou encore nav icon (☰), s’est ainsi largement démocratisé comme l’icône de navigation de référence.
Facebook a très largement participé à la démocratisation de ce symbole, si bien que bon nombre d’UX designers ont par la suite fait du burger l’une des icônes incontournables de navigation sur mobile, tablettes et même desktop…
Hors ce menu devient indigeste !
Les résultats de ce test révéleront que l’icône « menu + border » est la plus performante suivie, par le symbole « menu + burger + border », tandis que le picto « burger + border » arrive en troisième position.
Enfin, selon les études : 8 personnes sur 10 ne voient pas le menu burger

Selon Fiona Foster, UX designer :
« Le menu hamburger est l’une de ces tendances que les designers ne remettent pas en question. Il est pourtant dangereux d’implémenter des tendances graphiques sans savoir si ces choix font sens dans le contexte de l’interface. Cela est particulièrement vrai quand on parle de la navigation principale du site ! »
Si ce bouton fait tant polémique, c’est parce qu’il a été remarqué plusieurs fois que l’engagement d’un site mobile a décru de manière considérable après l’utilisation d’un icône réduisant un menu ou une liste.
Si ce bouton suscite tant de passions c’est parce qu’on a remarqué à de nombreuses reprises que suite à l’ajout d’un menu burger l’engagement descendait de manière considérable. La refonte de l’interface de l’application Facebook en est un exemple, suite à ce changement du menu burger en footer l’engagement a décollé !

source : Newflux
Pourquoi un menu burger est une mauvaise idée ?
- Le contenu est caché et ainsi on n’y prête pas attention
- Il est moins efficace car oblige d’ouvrir une interface et effectuer un effort pour trouver l’information
- Il fait penser aux données non intéressantes pour l’utilisateur : mention légales etc
L’utilisation du Burger menu peut se défendre en UX si :
- Si on n’y trouve pas les fonctions principales
- Si le menu est trop compliqué et lourd pour l’insérer autrement
- Si je n’ai pas besoin de mettre en avant une fonctionnalité particulière.
3# Nous sommes comme nos utilisateurs
Partez du postulat que vous serez toujours surpris.
« Je suis toujours étonné par certaines réactions des utilisateurs pendant la réalisation des tests. Je n’y aurai parfois jamais cru, ni même pensé que telle ou telle réaction était possible. Selon moi un bon UX designer part du postulat qu’il ne sait jamais à l’avance comment l’être humain réagit. » – Julien Cochard UX designer
Même si un UX designer a réalisé et testé l’UX d’un site web ou un application, les tests utilisteurs restent indispensables. Afin de relever des problèmes, anticiper des réactions que vous n’auriez jamais envisagé. Il permet d’augmenter le taux de transformation de manière durable.
Selon leur profil respectif, les utilisateurs peuvent, pour une même tâche, réaliser des parcours très différents : les tests permettront d’identifier les tâtonnements des utilisateurs et mettre en exergue les problématiques d’utilisabilité.
Selon les profils, pour un même parcours, les utilisateurs n’ont pas toujours la même façon de réagir. Ainsi des tâtonnements pour certains deviendront des handicaps pour d’autres alors que pour certains cela semblera intuitifs.

Source : Miratch
Pour réaliser des tests utilisateurs, on dispose de plusieurs outils :
- usertestin.com : Plateforme la plus connue utilisée par des grands noms (Google, Facebook, Airbnb,Apple etc.)
- invisionapp.com : Il s’agit d’un outil de prototypage en ligne qui permet de tester le prototypes sur différents device.
- Lookback.io : Voici un outil qui permet d’analyser en enregistrant l’écran en même temps que le visage, la voix et les actions de l’utilisateur. Voir un exemple.
- intercom.io : C’est une plateforme qui permet d’échanger avec les utilisateurs et envoyer des messages ciblés aux visiteurs du site.
Il est nécessaire de laisser un maximum de choix à l’internaute !
N’oubliez pas : Less is more !
C’est un paradoxe UX design : plus on trouve de choix sur une page internet, moins l’internaute sera capable d’en faire un ! Il faut savoir qu’on doit redouter le bruit visuel : Trop d’éléments sur une page web qui viennent perturber la simplicité de la page. L’internaute aura beaucoup mal à se concentrer sur l’essentiel.
#4 Pleins de choix et de fonctionnalités pour un pleins d’utilisateurs !
Impossible de satisfaire tout le monde. La loi de Hick est l’une des études les plus révélatrice sur la pluralité des choix et l’humain. Il s’agit d’un modèle mathématique qui montre le lien entre le nombre d’options possibles dans une interface et le temps qu’il faut à un utilisateur pour faire son choix.
Concrètement, si on applique cette loi, il en découle :
- Si un élément s’ajoute à une liste de choix restreinte, le temps d’action augmentera.
- A contrario, si on ajoute un choix à une liste de choix déjà longue, le temps de réponse va faiblement augmenter.
- Le nombre de raccourcis trop important (par exemple : sur une page web, ou sur une télécommande) demandera un temps de recherche plus élevé que la navigation classique.
T = b log2(n + 1)
T : le temps de réponse
b : une constante expérimentale en fonction de la situation
n : le nombre de choix. Le +1 correspond à la décision de répondre ou non.
En conclusion, il faut retentir que pour chaque élément ajouté à une liste proposant un petit nombre de choix, le temps de réponse va augmenter très fortement !
#5 Tout le monde maitrise le swipe
Littéralement « glisser » en anglais, il permet de passer d’une page à l’autre en faisant glisser son doigt sur l’écran.
Suite au succès de l’application de rencontre Tinder, de nouvelles applications mobiles sont apparues, basées sur le même modèle du swipe. L’objectif de cette pratique est de minimiser les temps de recherche d’information.
Avec cette action, on prête à l’utilisateur une maîtrise qu’il n’a pas toujours. Même si ce geste reste connu par la plupart, elle n’est pas pour autant instinctive.
Il faut réellement faire preuve de prudence avec le swipe contextuel :
- Bien que de nombreux utilisateurs se soient familiarisés avec le geste, certains ne sont toujours pas habitués à ce geste.
Et même ceux qui l’ont appris peuvent parfois oublier de l’exécuter en l’absence de repères visibles. Un facteur de complication est que toutes les applications ne supportent pas ce geste, ce qui ralentit l’apprentissage des utilisateurs. Lorsque vous rencontrez de nouvelles applications ou que vous revisitez des applications rarement utilisées, les utilisateurs auront du mal à prévoir s’ils peuvent utiliser le glissement contextuel. Par exemple, l’application Porte-clés pour iPhone (une application pour stocker des cartes de fidélité numérisées) n’a rien fait quand un article a été glissé, bien que l’utilisation généralisée de cette technique puisse suggérer le contraire.
- Ce swipe a été à l’origine utilisé pour supprimer un élément d’une liste
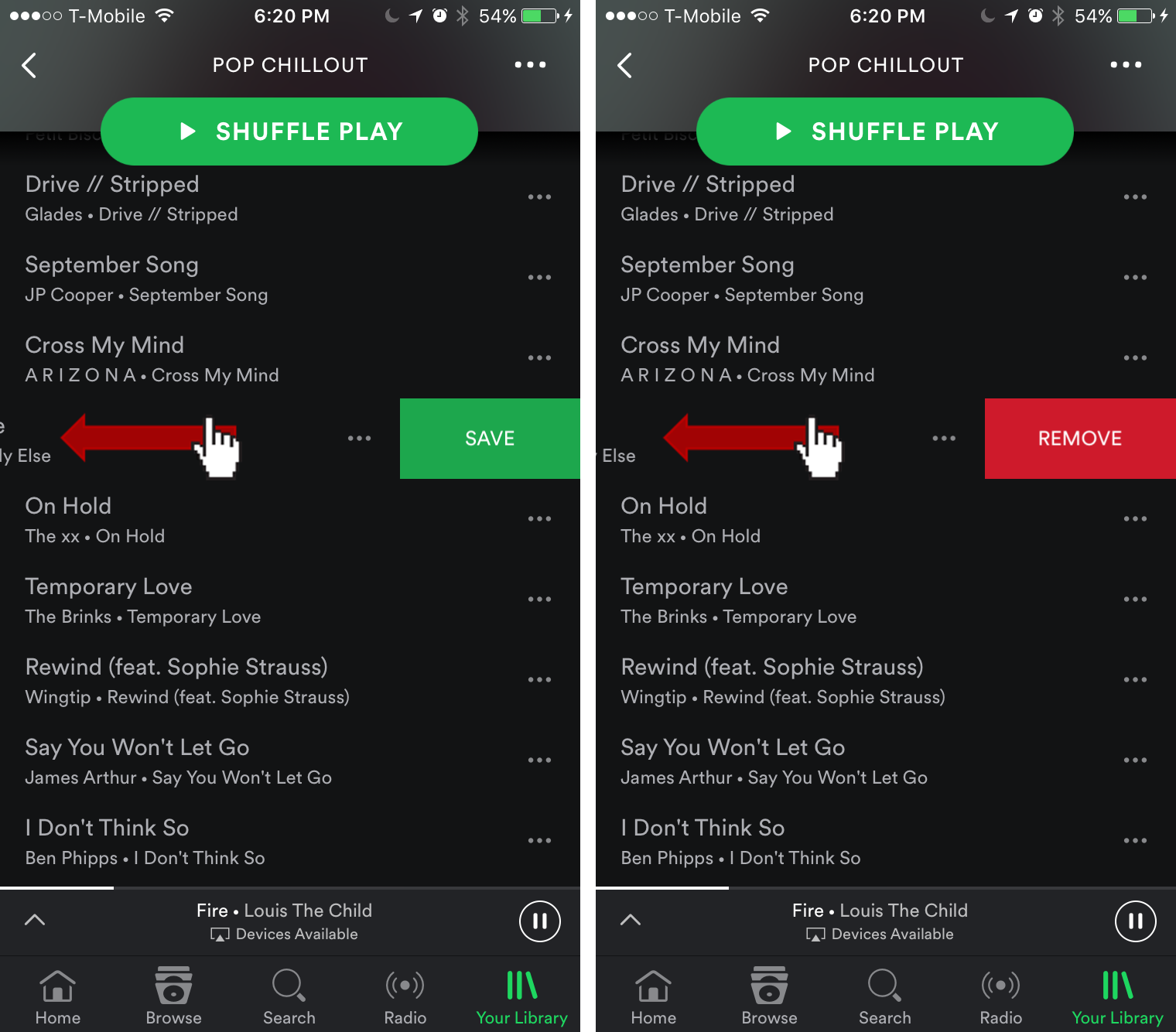
Alors que de nombreuses implémentations associent de telles actions à la fonction de balayage (par exemple, se désabonner dans l’application YouTube), d’autres révèlent des options complètement inattendues. Par exemple, dans l’application Spotify, balayer à gauche sur une chanson qui ne faisait pas partie de la bibliothèque de l’utilisateur a révélé une option pour enregistrer la chanson. (Pratiquement l’action inverse de la supprimer.)

- Le swipe peut également être responsable d’une perte de données.
Cest un geste assez facile à réaliser, les gens peuvent accidentellement supprimer un élément involontairement. Pour éviter de tels accidents, il est important de toujours demander une confirmation ou de fournir un moyen facile d’annuler le balayage.
Pour en découvrir plus, voici une vidéo : De l’élaboration du flow jusqu’au design d’une application en passant par les problématiques liées au responsive, Joël Schillio passe en revu les 5 idées reçues sur l’UX Design : https://www.youtube.com/watch?v=WcUTwhnsTDs
A lire également :
– les 7 biais cognitifs pour augmenter vos conversion
– Ecommerce ou Phygital ? L’UX au coeur de stratégies







